
Einleitung
JavaScript wird allgemein als eine leicht zu erlernende
Programmiersprache bezeichnet, andererseits aber eingeräumt,
daß es nur für kleinere Programme, vor allem zur erweiterten
Programmierung von Webseiten geeignet sei. Was die Erlernbarkeit
von JavaScript betrifft, so ist dieses in der Tat verglichen mit
anderen Programmiersprachen sogar besonders leicht erlernbar. Das
ist schon offensichtlich, wenn man es etwa mit Java, dem
JavaScript in vielem ähnlich ist, vergleicht. Dazu kommt die
wesentlich leichtere Handhabung von JavaScript. Während der
Java-Code eigens von einem besonderen Programm, einem Compiler,
übersetzt werden muß, bevor er auf dem Browser ausgeführt
wird, da der Browser diesen Code nur in compilierter Form zu
interpretieren fähig ist, können die beiden Browser Netscape
und Internet Explorer, jedenfalls in neueren Versionen,
JavaScript genau so verstehen wie die Browsersprache HTML.
JavaScript wird einfach in den HTML-Quellcode geschrieben und
zusammen mit diesem als HTML-Datei ausgeführt. Man kann ein mit
JavaScript erstelltes Programm sofort mit dem Browser starten.
Das umständliche Deklarieren von Klassen, Daten- und
Variablentypen wie bei Java entfällt ebenfalls. Viele
Sprachelemente sind aber in beiden Programmiersprachen ähnlich,
sie finden sich teilweise auch in anderen Programmiersprachen wie
in Perl und in C. Letztere sind ebenfalls wie Java und JavaScript
objektorientierte Programmiersprachen, d.h. Sprachen, die sich am
gegebenen Objekt orientieren unabhängig von der Hardware und im
Falle von Java auch weitgehend unabhängig von der Software, mit
dem das Programm ausgeführt wird. Diese Programmiersprachen sind
schon wesentlich handlicher als die früher üblichen
maschinenabhängigen Programmiersprachen, wo ein Programm in
viele einzelne kleine auf die Hardware eines bestimmten
Rechnertyps abgestimmte Befehlsfolgen zerlegt werden mußte.
Den Unterschied zwischen Java und JavaScript soll das folgende
kleine Programm verdeutlichen. Dieses sieht in Java so aus:
| package
grundkurs.lang; public class ErstesJava { public static void main (String[ ] args) { System.out.print ("Mit print kann man schreiben und rechnen:"); Sytem.out.print (" 5 * 10 ="+50); } } |
Dasselbe in JavaScript:
| <script> document.write ("Mit print kann man schreiben und rechnen:"); document.write (" 5 * 10 ="+50); </script> |
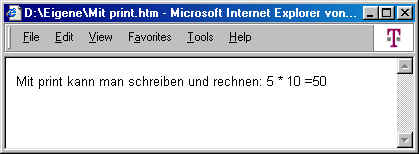
Wenn Sie dieses kleine JavaScript, das hier in einer etwas verkürzten, aber voll funktionsfähigen Schreibweise steht, in einem Editor zwischen <html> und </html> einfügen , unter irgendeinem Namen speichern und die Datei starten, erscheint im Browserfenster als Ergebnis:

Abb. 1
In diesem Fall bestehen die Unterschiede zu Java darin, daß
document.write anstatt System.out.print geschrieben wird und daß
vor allem die gesamten einleitenden Zeilen samt Klammern
fortfallen.
JavaScript ist sogar noch leichter erlernbar, wenn man, wie ich
es in den Beispielen dieser Darstellung getan habe, auf alle
nicht unbedingt notwendigen Schreibweisen verzichtet. Außerdem
ist die praxisnahe Methodik zu empfehlen, sich immer nur
diejenigen Elemente einer Programmiersprache anzueignen, die man
gerade für seine zu lösende Aufgabe braucht, und das sind für
die meisten der hier gezeigten Beispiele relativ wenige, die sich
zudem ständig wiederholen. Eine Sache ist auch wesentlich
schneller erlernbar, wenn man das Gelernte gleich ausprobieren
und in die Praxis umsetzen kann. Mögen die in diesem
Grundlagenteil gezeigten Beispiele zu den einzelnen
JavaScript-Anweisungen noch recht willkürlich und nutzlos
erscheinen, so wird, wie ich hoffe, in den Beispielen des
speziellen Teils wesentlich deutlicher, wofür man sie in der
Praxis verwenden kann. Nicht nur für die Ausgestaltung von
Webseiten, für Animationen, laufende Bildchen usw. Dazu gibt es
bereits genügend Darstellungen in zahlreichen anderen
Publikationen. Die hier gezeigten Beispiele dagegen sind vielmehr
Anwendungen für die praktische wissenschaftliche und
informationstechnische Arbeit, die für Studierende,
Wissenschaftler, Informationspraktiker, Dokumentare,
Bibliothekare usw. von Nutzen sein können. Die eine oder andere
Anwendung kann sogar evtl. ein bereits vorhandenes kommerzielles
Programm ersetzen oder dieses an individuelle Gegebenheiten
anpassen.
Der Zweck dieser Darstellung ist also, möglichst schnell sich
die grundlegenden Kenntnisse in JavaScript anzueignen, um dann
anschließend mit diesen Grundkenntnissen für das Studium und
die Berufspraxis sehr nützliche Programme entwickeln zu können.
Das dabei Gelernte kann natürlich außerdem auch eine gute Basis
für ein weitergehendes Studium von JavaScript und für ganz
andersartige Anwendungen sein.
JavaScript besteht wie ein Baukasten aus lauter Einzelteilen, die
man dementsprechend vielseitig zusammenfügen kann. Bemerkenswert
ist, daß schon ein einzelner Baustein, eine einzelne Methode,
z.B. die Sort-Methode, bereits eine umfangreiche, aus einer
großen Zahl von Maschinenbefehlen bestehende Computeraktion, in
diesem Fall die alphabetische Anordnung einer Liste, auslösen
kann. Wie schon angedeutet, wäre es nicht sehr sinnvoll, alle
Bauteile im einzelnen zu studieren. Zunächst genügt ein
Überblick über den Umfang des Angebotenen. Unverzichtbare
Voraussetzung ist allerdings, daß man über die grundlegenden
Bauregeln Bescheid weiß. Sehr wesentlich für die leichte
Erlernbarkeit von JavaScript ist, daß der Umfang dieser
Grundregeln im Verhältnis zu den gesamten Regeln und
Befehlsanweisungen von JavaScript relativ klein ist.
Die ebenfalls weit verbreitete Meinung, JavaScript sei
ausschließlich für kleinere Programme geeignet, widerlegen die
im speziellen Teil dieses Buches gezeigten Beispiele. Sie zeigen,
daß es möglich ist, JavaScript auch bei Aufgabengebieten
anzuwenden, die allgemein als Domänen für größere,
"professionellere" Programmiersprachen gelten,
natürlich mit gewissen Einschränkungen: Komplexe
Datenbanksysteme, umfangreiche Textbearbeitungen usw. lassen sich
damit nicht oder nicht so gut verwirklichen. Das scheitert schon
an der begrenzten zugelassenen Kapazität von Formular-Dateien
bei Browsern, besonders bei Netscape, wo JavaScript-Dateien nur
bis etwa 70 KB unterzubringen sind. In dieser Hinsicht ist der
Internet Explorer von Microsoft manchmal vorzuziehen, der auch
sonst einige Vorteile bietet.
Bei diesen Beispielen ist es außerdem nicht möglich, einen mit
JavaScript bearbeiteten Text, eine Liste usw. über einen
einzigen Befehl in einer Datei zu speichern oder eine Datenbank
zu verändern und die Änderung oder Erweiterung etwa mit einem
einzigen Schalterklick zu erreichen. Dazu bietet allerdings der
Internet Explorer eine Möglichkeit über das ActiveXObject, das
ich aber, weil etwas umstritten und außerdem nicht bei Netscape
ohne weiteres anwendbar, erst im Schlußkapitel behandle. Von
dieser Möglichkeit abgesehen muß eine bearbeitete oder
veränderte Datenmenge zunächst jeweils kopiert, in ein
Textprogramm oder in den Quellcode eines Formulars eingefügt
werden. Danach erst kann das Speichern erfolgen. Andererseits
können durch JavaScript ermittelte Ergebnisse für einen
späteren Abruf zwischengespeichert werden. Dieses wird in Kap.
erläutert.
Eine weitere wichtige Einschränkung: Der direkte Zugriff auf die
Webseiten einer anderen Domain, also eines auswärtigen Rechners,
der etwa die Datenbankergebnisse zur einer Rechercheabfrage
liefert, ist mit den hier gezeigten Anwendungen nicht möglich.
Der Zugriff auf die Webseite eines auswärtigen Rechners kann
hier nur von außen erfolgen, und zwar durch das Einfügen des
kopierten Inhalts in das Texteingabefeld eines Formulars. Das
Formular dient bei allen diesen Beispielen quasi als
Schnittstelle. Die dafür notwendigen drei Tastenbefehle sind
sehr bequem und schnell auszuführen und dürften, einmal
eingeübt, kein Hemmnis sein. Im Gegenteil: die geforderte
Aktivität des Benutzers und die Transparenz des Verfahrens
können willkommene Anregungen zum Nachvollziehen dieser
Anwendungen und vor allem zum eigenen Programmieren sein.
Grundlagen
von JavaScript
JavaScript wird ebenso wie der HTML-Quellcode in einen Editor
geschrieben. Ein JavaScript-Programm kann zwar auch in einer
eigenen Script-Datei (mit der Dateiendung js) existieren,
normalerweise aber ist es Teil einer HTML-Datei. Eine HTML-Datei
wird mit <html> eingeleitet und mit </html> beendet.
Dazwischen schreiben Sie nun das JavaScript. Dieses beginnen Sie
mit <script> und beenden es mit </script>.
Da möglicherweise außer JavaScript noch weitere Schriftsprachen
entstehen, sollte noch das Attribut
language="JavaScript" hinzugefügt werden. Zur Zeit
funktioniert JavaScript aber auch ohne dieses Attribut. Ich habe
es deshalb in allen Beispielen weggelassen. Wegen einer besseren
Übersicht habe ich auch die empfohlenen Kommentarhinweise
<!... ...> für ältere Browser, die kein JavaScript
verstehen, weggelassen, weil die hier gezeigten Anwendungen
ohnehin nur für die neueren Browserversionen geeignet sind. Auf
die Einteilung einer HTML-Seite in einen Head- und Bodyteil habe
ich ebenfalls verzichtet. Bei der Verwendung eines Webeditors
wird die Seite automatisch in einen Head- und Bodyteil
unterteilt. JavaScript sollte zwar in den Headteil gesetzt
werden, aber es funktioniert in allen angegebenen Beispielen
genau so gut vom Bodyteil aus oder sogar auch dann, wenn die
HTML-Seite nicht in einen Head- und Bodyteil unterteilt ist.
Schließlich habe ich darauf verzichtet, alle in einem Script
verwendeten Variablen zu Beginn des Scripts mit der
Variblenbenennung var zu definieren, was gründliche Informatiker
vielleicht bemängeln werden. Alle Variablen werden erst dann
definiert, wenn sie im Laufe des Programms mit einem Wert belegt
werden. Wird einer freien Benennung ein Wert zugewiesen, ist
damit bereits diese Benennung als Variable definiert, ohne daß
die feste Benennung var in Erscheinung tritt. Dabei muß man
allerdings darauf achten, ob eine Variable innerhalb eines ganzen
Scripts, einer ganzen Funktion oder nur innerhalb eines Teils
davon, z.B. in einer For-Schleife oder If-Bedingung, gelten soll.
Ein erstes kleines
JavaScriptprogramm
Das denkbar kleinste JavaScriptprogramm, eingebettet in eine
minimale HTML-Datei, könnte etwa so aussehen:
<html> |
Schreiben Sie dieses Skript in einen Editor, speichern Sie es
unter irgendeinem Dateinamen, z.B. "Hallo.html" ab und
öffnen Sie diese Datei vom Dateimanager oder Explorer aus, so
startet der Browser und zeigt in einem kleinen Fenster die
Meldung "Hallo".
Der Ausdruck alert ist eine der vielen Anweisungen oder Befehle
von JavaScript, die auch Methoden genannt werden. Mit der Methode
alert wird immer ein kleineres oder größeres Fenster geöffnet
und darin ein Text angezeigt. Die Größe des Fensters richtet
sich nach dem Umfang des Textes. Ein längerer Text kann über
den Bildschirm hinausgehen. Der Text, der gemeldet werden soll,
wird in der Code-Zeile innerhalb einer Klammer und in
Anführungszeichen geschrieben. Die Anführungszeichen definieren
einen wörtlich zu lesenden Text, einen sogen. String. Diese
Anführungszeichen sind sehr wichtig. Läßt man sie weg,
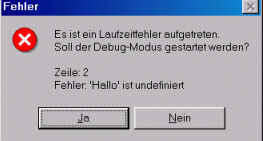
erscheint eine Fehlermeldung, die im IE so aussieht:

Abb 2.
In diesem
Fall, d.h. wenn man alert (Hallo); anstatt alert
("Hallo"); schreibt, hat JavaScript Hallo wegen der
fehlenden Anführungszeichen nicht als Stringobjekt, sondern als
eine Variable oder als Objektbenennung interpretiert. Die
Fehlermeldung erfolgt, weil eine vorangehende Definition der
Variablen oder des Objekts Hallo fehlt.
Fortsetzung ![]()